
ポスターやチラシを作成したり、パワーポイントでプレゼン資料を作ったり、ちょっとしたマンガを描いたりした時「どのフォントを使えば、より良く見えるのだろう?」と迷った経験はありませんか?
パソコンの標準フォントやネットからインストールしてきたフリーフォントなど、数えきれないフォントの中から「これ!」と思うようなフォントを見つけ出すのは非常に時間と手間がかかります。
「いちいちフォントを変えて探すのは大変」「毎回同じようなフォントを使っていて、種類豊富なフォントを全然活用できていない」という人は多いと思います。
そんな面倒な悩みから開放してくれるのが、自分が使っているパソコンにインストールされている全フォントが、一覧で比較できるwordmark.itです。
海外のWebサービスですが、入力して表示される文字は日本語でも大丈夫です。
Wordmarkの使い方
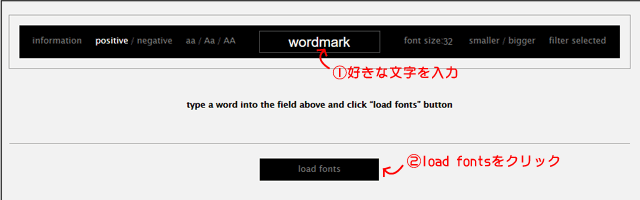
1.画面上部中央にある【wordmark】部分に文字を入力。
英語以外にも日本語入力しても、問題なく表示されます。
2."load font"をクリック。または【 】にカーソルが置かれた状態でエンターキーを押す。

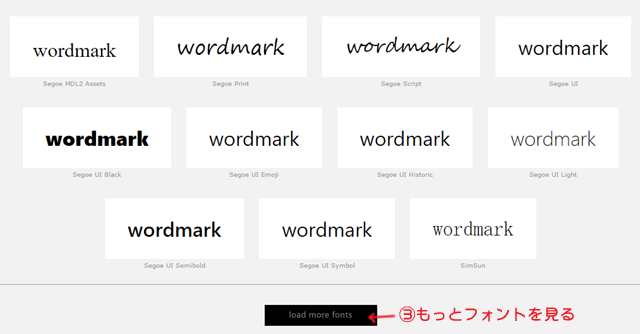
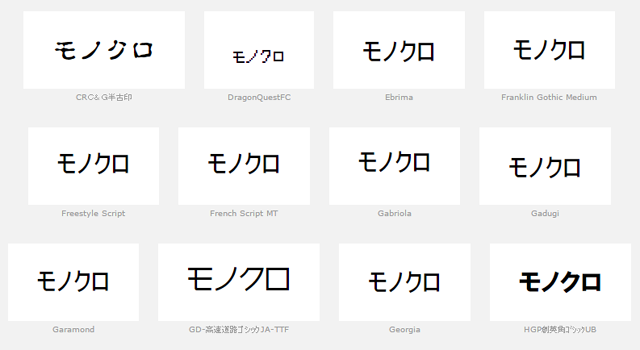
3.最下部にある"load more fonts"をクリックすると、別のフォントも表示される。

上記が基本的な使い方ですが、よりフォントを比較したい時に便利な機能も合わせて紹介します。
positive/negative(文字と背景の色を白黒反転)
positive:文字→黒、背景→白
negative:文字→白、背景→黒
positive

negative

aa/Aa/AA(文字を小文字、大文字で表示)
aa:小文字
Aa:大文字と小文字
AA:大文字
aa

Aa

AA

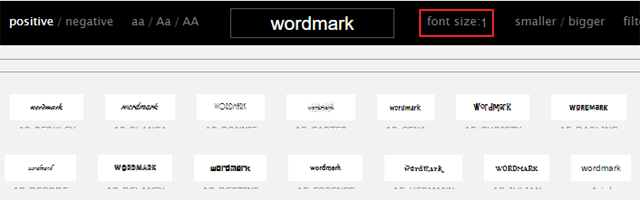
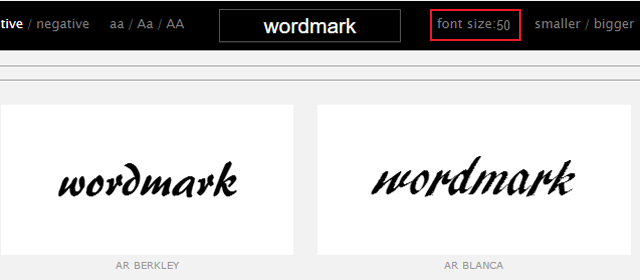
font size(文字の大きさを指定変更)
「Font sixe:○」部分の数字を変更することで、表示される文字の大きさを変えられます。
初期設定は「font size:32」です。
font size:1

font size:50

bigger/smaller(文字の大きさを簡単変更)
「とりあえず文字を大きくしたい、小さくしたい」という時はbigger/smallerを使います。
bigger:4ポイントずつ大きくなる
smaller:4ポイントずつ小さくなる
デフォルトのフォントサイズは32なので、押した回数ごとに「4、8、12、16、20、24、28、32、36、40……」と大きさが変わります。
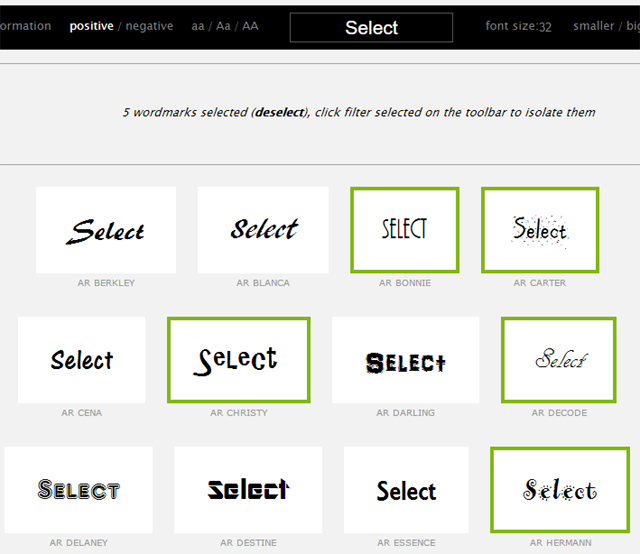
filter selected(見たいフォントだけ表示)
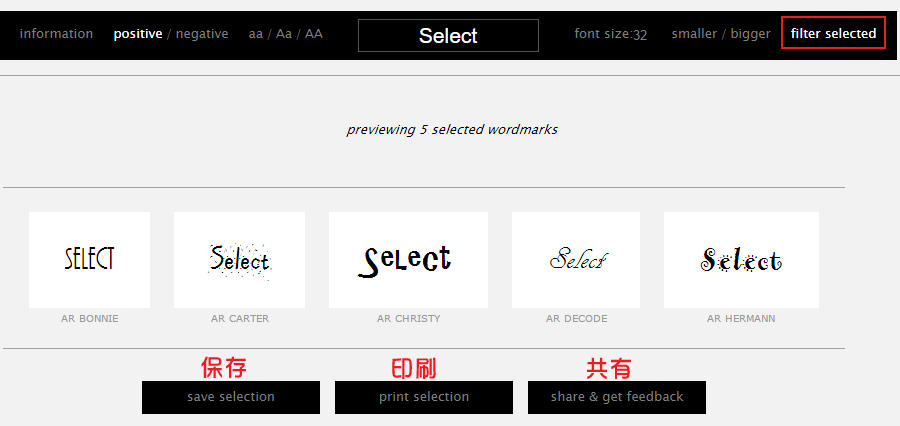
比較したいフォントを選び"filter selected"をクリックすると、選択したフォントの文字だけが表示(フィルタリング)されます。


保存・印刷・共有
filter selectedで選択したフォントの保存・印刷・共有も行なえます。

save selection:保存
print selection:印刷
share&get feedback:共有(Facebook、Twitter、Eメールに対応)
「ネット環境がない所でも、フォント一覧を利用したい」という時は印刷したり「見出しに、どれかのフォントを使いたいのだけど、何が良いと思う?」とTwitter経由で相手に相談したり……など、色々な使い方ができそうですね。
こんな時に使える
タイトルやロゴマークに相応しいフォントを知りたい
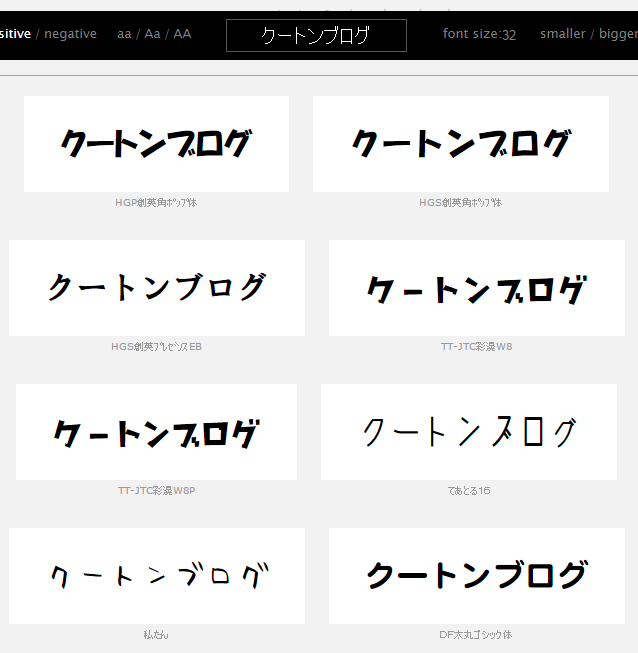
例えば「『クートンブログ』のロゴを作りたい」となった時、まずはイメージに合うフォントは何か?を見つける必要があります。
フォントの特徴を確認する為、一回ずつフォントを変更するのは面倒……という時、一覧表示できるWordmarを利用してみる。
「これは良さそうだな」と思うフォントがあればクリックして、"filter selected"で比較してみます。

一回で得られる情報量が多いので「今まで使ったことが無かったけど、なかなか良いのが見つかった」ということは多くなるように思います。
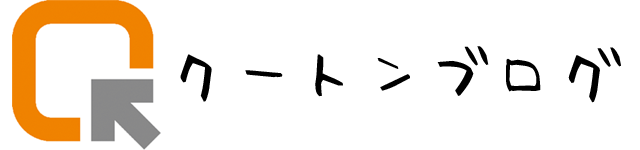
フリーフォント「私たん」を使ってみると、かっちりしたフォントには無い、ゆるい雰囲気になりました。

フォントによっては「商業利用が可能/不可」「使用には要連絡」など、使用規約が定められているので「(フォント名) 商業利用」などでググッて、問題なく利用可能かどうか確かめて下さい。
文字が小さくても見やすいフォントを使いたい
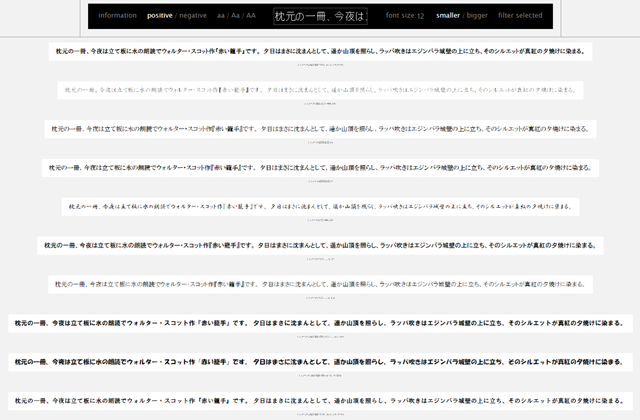
文章を印刷したり、画像をWebサイトにアップロードしたりする際、使用したフォントによっては「小さい用紙や画面だと文字が読みにくい」という場合もあります。
Wordmarkに文章の一部を入力後、「font size」や「bigger/smaller」で文字サイズを縮小していくと「小さくても読みやすいフォント」が探しやすくなります。

また画像を見ても分かる通り、同じサイズでもフォントによって表示される文字の大きさが微妙に異なるので「他よりちょっと大きめのフォントを使いたい」という時にも役立ちます。
セリフに相応しいフォントを探している

イラストのキャラクターに、何か言葉を言わせたい時「どのフォントだと、キャラクターやセリフの雰囲気に合うのか?」って結構悩みがちです。
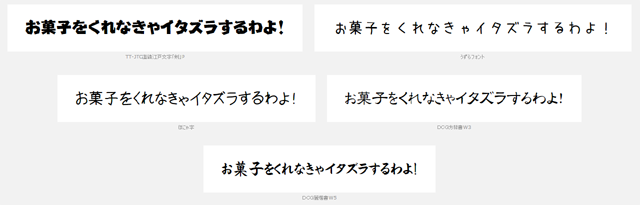
例えば魔女の女の子に「お菓子をくれなきゃイタズラするわよ!」というセリフを言わせたい時、Wordmarkにセリフを打ち込んで「これ、合うんじゃないかな?」と思うものを複数ピックアップしてみます。

気に入ったフォントをクリックして"filter selected"にすれば、選択したフォントのセリフだけが表示されます。
それぞれ比較したり、実際に吹き出し内のセリフに選んだフォントを使ってみたりすると、ぴったりなフォントと出会いやすくなります。

手書き風のフォントを使うことで、可愛らしいイラストに合ったバランス良い一枚絵になりました。
機種依存文字や異体字・旧字は表示できる?
フォントごとに表示可能な機種依存文字や異体字・旧字は異なります。
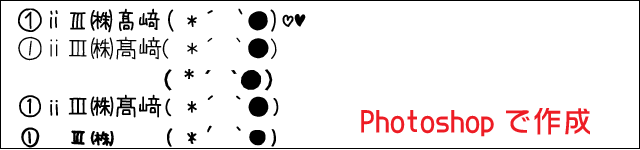
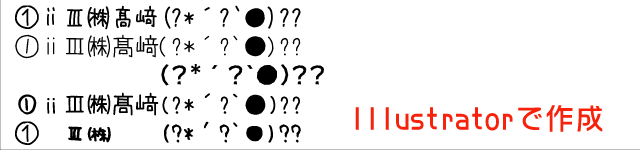
例えば「①ⅱⅢ㈱髙﨑(๑*´ڡ`●)♡♥」と、機種依存文字や異体字、特殊顔文字を混ぜた文章を打ち込んでみると、その差が良く分かります。

似たような字体のフォントでも、表示可能・不可な文字は全く違うので「環境依存文字を使いたいけど、一つ一つを手作業で確認するのは大変……」という時の時短にもなります。
ただしWebサイト(Wordmark)ではきちんと表示されていた文字でも、IllustratorやPhotoshopなど、別のソフトウェアでは非表示になる場合もあります。


特殊文字関係については、あくまでも「目安」程度に考えておいた方が良さそうです。
(書いた人:昼時かをる)
